圖片:

我的提問如下:
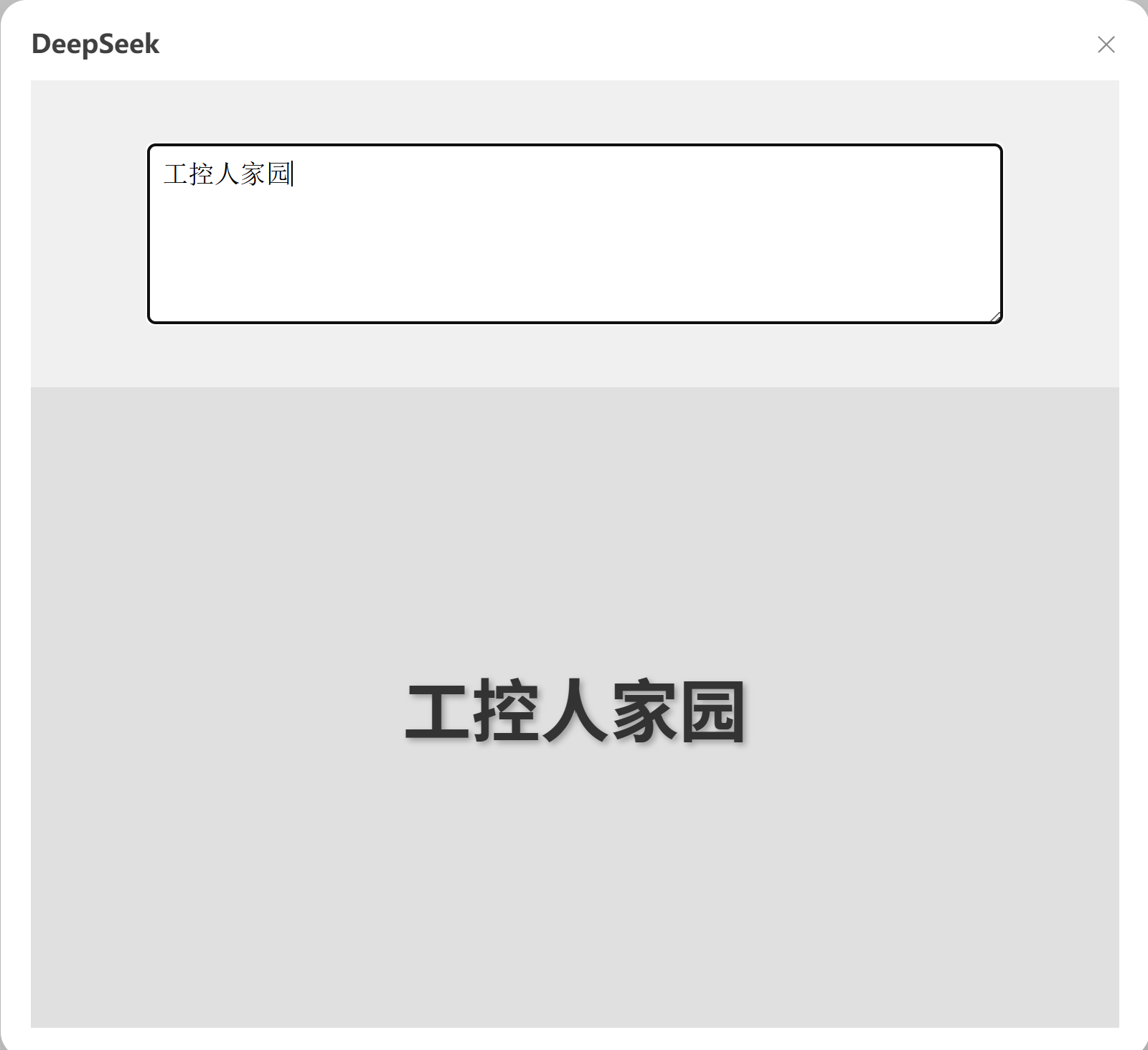
編輯一個WEB網頁,頁面功能是:訪問者輸入中文,網頁轉化輸出該段文字的藝術字效果。網頁分為上下兩個功能區,上功能區負責輸入功能,下功能區負責顯示藝術字效果。上下功能區的比例,為三比七。
AI生成的代碼如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>中文藝術字轉換</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
display: flex;
flex-direction: column;
height: 100vh;
}
#input-section {
flex: 3;
display: flex;
justify-content: center;
align-items: center;
background-color: #f0f0f0;
padding: 20px;
}
#input-section textarea {
width: 80%;
height: 60%;
font-size: 18px;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
#output-section {
flex: 7;
display: flex;
justify-content: center;
align-items: center;
background-color: #e0e0e0;
padding: 20px;
}
#art-text {
font-size: 48px;
font-weight: bold;
color: #333;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.3);
}
</style>
</head>
<body>
<div id="input-section">
<textarea id="input-text" placeholder="請輸入中文..."></textarea>
</div>
<div id="output-section">
<div id="art-text">藝術字效果將顯示在這里</div>
</div>
<script>
const inputText = document.getElementById('input-text');
const artText = document.getElementById('art-text');
inputText.addEventListener('input', function() {
const text = inputText.value;
artText.textContent = text;
});
</script>
</body>
</html>
直接運行代碼,網頁如下: